S
alah satu situs yang menyediakan widget penghitung jumlah pengunjung untuk blog adalah FREE BLOG HIT COUNTER. Di sana kita dapat menemukan widget untuk melacak berapa jumlah pengunjung blog kita secara gratis dan tanpa perlu mendaftar atau registrasi. Nah, berikut ini langkah-langkah dalam memasang widget penghitung jumlah pengunjung pada blog WordPress yang didapat dari situs tersebut.1. Silakan kunjungi halaman http://www.freebloghitcounter.com/signup
2. Isikan alamat blog WordPress Anda, tentukan di angka berapa untuk memulai penghitungan, kemudian pilih untuk menghitung "all hits" atau unique visitor". Jika sudah, klik tombol CONTINUE TO STEP 2.
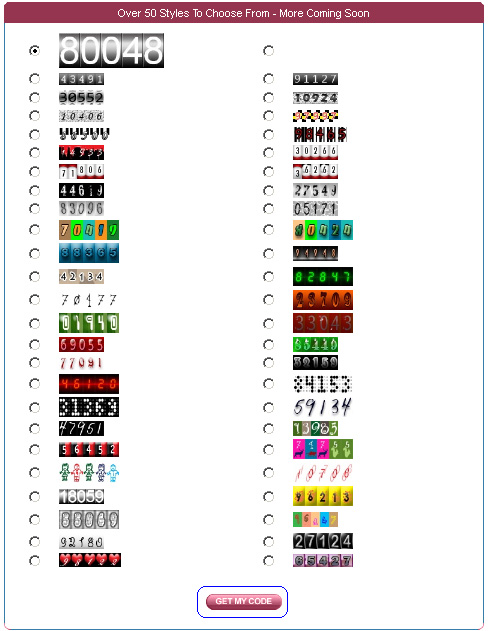
3. Langkah selanjutnya adalah memilih style konter yang diinginkan. Kemudian klik tombol GET MY CODE.
4. Berikutnya silakan copy atau salin kodenya.
5. Selanjutnya masuk ke akun WordPress Anda dan menuju ke halaman Dashboard.
6. Klik menu Tampilan, lalu pilih Widget.
7. Seret widget Teks yang ada di kolom "Widget yang Tersedia" ke sebuah bilah sisi di kanan untuk mengaktifkannya.
8. Berikan judul sesuai keinginan Anda.
9. Lalu paste kode tadi di kotak di bawah kolom judul.
10. Klik tombol Simpan.
11. Lihat blog WordPress Anda.
8. Berikan judul sesuai keinginan Anda.
9. Lalu paste kode tadi di kotak di bawah kolom judul.
10. Klik tombol Simpan.
11. Lihat blog WordPress Anda.